Fenêtre - Widgets

Widget : contraction de l'anglais windows gadget (gadget fenêtre). Les widgets sont tous les objets graphiques que l'on peut insérer dans une interface (fenêtre).
Les principaux widgets sont :
- Les boutons :
ttk.Button(pour commander une action). - Les labels :
ttk.Label(pour insérer un commentaire, une légende…). - Les zones de saisie :
ttk.Entry(pour permettre l'entrée de données). - Les canevas :
tk.Canvas(pour insérer une zone graphique contenant un dessin ou une image au format png).
Chaque widget a des propriétés et des méthodes qui permettent de régler son apparence et les interactions avec
l'utilisateur.
Une fois créé, le widget peut être configuré grâce à la
méthode config([options]) (consulter les liens fournis pour les options disponibles en
fonction du but recherché).
Attention, un widget n'apparaît pas dans l'interface tant qu'il n'est pas positionné par l'une des trois méthodes pack(), grid() ou place().
Trois méthodes sont disponibles pour positionner les widgets dans la fenêtre (voir pages suivantes pour des explications détaillées) :
pack()méthode rapide et simple à condition d'utiliser des cadres (frame).grid()méthode basée sur un tableau.place()méthode la plus fine (positionnement manuel des widgets).
Quelle que soit la méthode choisie, il est indispensable de dessiner au brouillon l'allure de l'interface avant de la coder sous peine de perdre beaucoup de temps !
L'insertion d'un widget se fait en une ou deux étapes suivant qu'il est nécessaire ou non de donner un nom au widget (ce qui permet de modifier ses propriétés ultérieurement).
Méthode 1 : widget anonyme, création/placement en une seule étape :
type_widget(nom_fenêtre, ...).pack()par exemple (ou avec grid ou place).
Méthode 2 : widget associé à un nom de variable, création/placement en deux étapes :
- Création :
nom_variable = type_widget(nom_fenêtre, ...) - Placement dans la fenêtre :
nom_variable.pack()par exemple (ou avec grid ou place).
Dans le code de votre application :
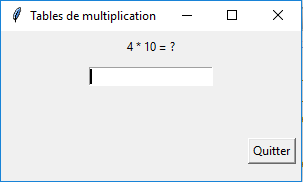
- créer deux variables a et b contenant des nombres entiers aléatoires compris entre 1 et 10 (rappel : import random as rd puis a = rd.randint(1,10)) ;
- en adaptant le code fourni en exemple, créer un label nommé lblCacul permettant d'afficher une chaîne précisant le calcul à effectuer (rappel : la fonction str() permet de convertir un entier en chaîne) ;
- positionner le label avec la méthode pack() (lblCalcul.pack()), les marges seront ajoutées ensuite ;
- créer une zone de saisie nommée entReponse et la positionner ;
- ajouter un bouton nommé btnQuitter associé à la fonction destroy et le positionner.
Tester le code puis ajouter des marges autour des widgets de façon à améliorer la présentation, modifier les alignements.

A ce stade, rien ne se produit si quelque chose est tapé dans la zone de saisie.
Dans le code ci-contre, supprimer les marges autour des widgets (padx et pady) et constater que la fenêtre est fort peu
esthétique !
Rétablir des marges (il est possible de ne spécifier
que l'une des deux).
Modifier les alignements (attribut side).
Tester en particulier le cas où side=LEFT pour les deux premiers widgets.
Exemple de création en une ligne.
Code
Commentaires
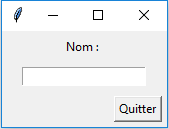
Dans cet exemple, la fenêtre contient trois widgets : une étiquette (Label), une zone de saisie (Entry) et un bouton (Button).
Comme il peut exister plusieurs fenêtres ou plusieurs cadres (frame, cf. page suivante), le premier argument d'un widget est le nom de la fenêtre ou du cadre dans lequel il doit s'insérer (monAppli dans l'exemple).
Chaque objet-widget est stocké dans une variable (maLegende, maZoneSaisie, monBoutonQuitter) afin de pouvoir en modifier ultérieurement les propriétés (non indispensable : on peut écrire
Entry(monAppli).pack() en une seule ligne).
Chaque widget créé doit ensuite être positionné dans la fenêtre. padx et pady sont les espaces horizontaux et verticaux
ménagés autour du widget (marges en pixels) et non les coordonnées du widget. side est le côté sur lequel le widget est aligné (par défaut, les widgets sont centrés
horizontalement et "empilés" les uns au-dessus des autres dans l'ordre de leur création dans le code).
Une fonction prédéfinie (la fonction destroy()) est ici associée au bouton quitter : noter l'absence de parenthèses après le nom de la fonction (dans le cas contraire,
la fonction est appelée dès la création du widget et la fenêtre est donc détruite instantanément…). Il est bien sûr possible d'associer une fonction quelconque à un bouton.
Un widget = création + positionnement
Syntaxe type pour la création d’un widget :monWidget = type_widget(nom_fenêtre_cible,
[options ou autres arguments])
Attributs padx et pady : marges autour du widgets (en pixels).
Attribut side : alignement du widget.
Un widget n'apparaît pas dans la fenêtre s'il n'a pas été positionné dans celle-ci grâce à l'une des trois méthodes pack(), grid() ou
place() (cf. page suivante).
Configuration du widget lors de sa création (via des options) ou bien a posteriori via la méthode config().