Fenêtre - Placement des widgets : grid() et place()

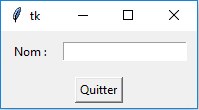
Ci-contre, le code pour obtenir la fenêtre ci-dessus à l'aide de la méthode grid().
Rappel : lors de sa création, un widget est généralement stocké dans une variable. C'est à cette variable qu'on applique la méthode grid() ou place().
Méthode grid()
La fenêtre est structurée en cases dans lesquelles seront insérés les différents widgets.
| Colonne 1 | Colonne 2 | |
|---|---|---|
| Ligne 1 | Nom : | Zone de saisie |
| Ligne 2 | Bouton Quitter | |
Dans cet exemple, la fenêtre est conçue comme un tableau de deux lignes et deux colonnes. Les deux colonnes de la deuxième ligne ont été fusionnées
(columnspan ici ou rowspan pour des lignes) de façon à centrer le bouton.
sticky = collé, 'e' = Est, 'w' = Ouest, 'n' = Nord, 's' = Sud.
sticky='e' ou 'w' ou 'n' ou 's' ou 'ew' ou 'nw'... ou encore sticky=(tk.E, tk.N)...
Fusion de n lignes : rowspan = n, fusion de n colonnes : columnspan = n.
La syntaxe permet de spécifier la ligne, la colonne de la cellule ainsi que l'alignement du widget dans la cellule :
nom_variable.grid(row=..., column=..., sticky=...)
Méthode place()
La syntaxe permet de spécifier la hauteur, la largeur ainsi que les coordonnées du coin supérieur gauche du widget :
nom_variable.place(height=..., width=..., x=..., y=...)
Code
Commentaires
Méthode grid()
Expérimenter à partir de l'exemple fourni, en particulier tester l'alignement des widgets dans une cellule (attribut sticky).
Méthode place()
Attention aux dimensions de la fenêtre ! Si les widgets n'apparaissent pas, utiliser la méthode geometry() pour définir une fenêtre plus grande.
Conception d'une interface
La conception d'une interface graphique nécessite un schéma ou un dessin préparatoire.
Ressources :
Dans le cas de la méthode place(), il faut faire un dessin sur papier millimétré car le placement se fait au pixel près...